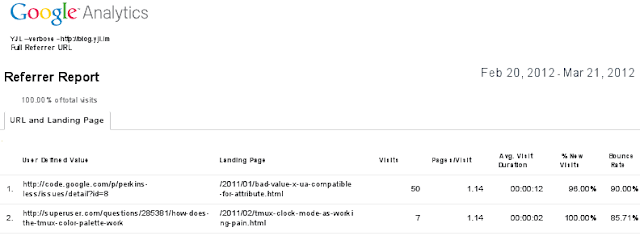
About a couple of weeks ago, I noticed a few strange pageviews which have URL paths did not match Blogger blog URL structure and one word particularly got my attention, atheism.
If you are a Blogger blogger, you will be immediately aware that definitely not come from your blog. You wont see links like /blog/ or /YYYY/MM/DD/blah in your blog. The question is where did they come from?
At first thought, I believed that site owner mistyped a digit of his own UA number or something like that. But its obviously not because the UA number very different than mine. I began to think the owner was trying to fake pageviews and drew me to check out the owners website. However, I dismissed that thought very quickly, because that website doesnt seem to fit in and usually spammers only target a subject for a very short period of time. Often its one-time spamming only, but its been at least one day when I noticed.
My index finger slowly moved to point at Google Analytics system, some big flaw in the system I would guess. Ha! I will be the first one to expose this! I ecstatically enjoyed my glorious moment. Well, that moment didnt come. I put it aside because I didnt believe Google would have such flaw, either.
Finally, I decided to check help forums to see if anyone has encountered same situation. I found one useful, the problem is I still didnt think my UA number was being used by someone. I decided to do a final check on the websites source code, which was my second time. Still got nothing.
I brought up Firefox 4s Web Control and left Net and JavaScript on only, reloaded the page and read the logs. One thing more weird came to my eyes:
The page loaded Disqus script, its no big deal even that website doesnt use Disqus at all. The eye-bulging part is "yjlv", thats my blogs Disqus ID. I double-checked with Chromium because I just didnt believe, Chromiums Developer Tools Resources tab affirmed.
Alright, this whole thing is extremely confusing. Its as if the weirdness not only be doubled but actually is squared. Firstly, my UA number could be used by someone. And now, even Disqus? What the heck is going on? I asked myself.
I checked the source code for the third time, I still got nothing. I almost gave up and decided to write a post on help forums, then I clicked on the websites local copy of jQuery. I did the search, BINGO!
I wouldnt believe when I saw my code was in the end of file and more than just UA number and Disqus parts, it seems to include this entirely.
I dont know which part of my code the website owner is actually using. That JavaScript is written for this blog and I doubt it would work out-of-the-box on other website. I remember somewhere I read long ago, copy-and-pasting the code you dont understand is a very bad habit. If I was a very bad person and that website does have <pre><code>...</code></pre>, then I could send a different version of highlight.pack.js if my GAE app detects the visitor is from that website. Who knows what I would put in that fake JavaScript?
Right after I publish this post, I am going to find the contact information and shoot the owner an email with a link to this post. I hope its About or Contact page isnt written in Korean.
Anyway, I am really tired of writing an email to detail everything. So, here is the message body to the website owner:
Hi!
Dont worry, you didnt violate any copyright law. Just please remove parts you dont need from your /js/jquery.js, especially the part contains my Google Analytics UA. You contributed 600+ page views into my Google Analytics report, I am really appreciated for the generosity.
Sincerely yours,
P.
PS. If possible, please tell me which part of my code you intend to use? collapse_pre()?
I really dont want to write a post anytime, but I also dont want to see any more data which dont belong to me. If you are going to suggest me creating a filter for preventing from this kind of thing happened again, thanks! But no, I wont do that. Covering eyes isnt a solution.
And please readers, though I decided not to mask that websites name and domain in screenshots, but please DO NOT visit that website anytime soon, or my Google Analytics account would have more **kindly contributed* data. Besides, you know most of you guys dont read Korean right, please dont say Google Translate, I am begging you!*